https://javascript.plainenglish.io/17-killer-websites-for-web-developers-13e1e30345b8
1. Random Image via API
The most powerful photo engine in the world. The Unsplash API is a modern JSON API that surfaces all of the info you’ll need to build any experience for your users

Unsplash
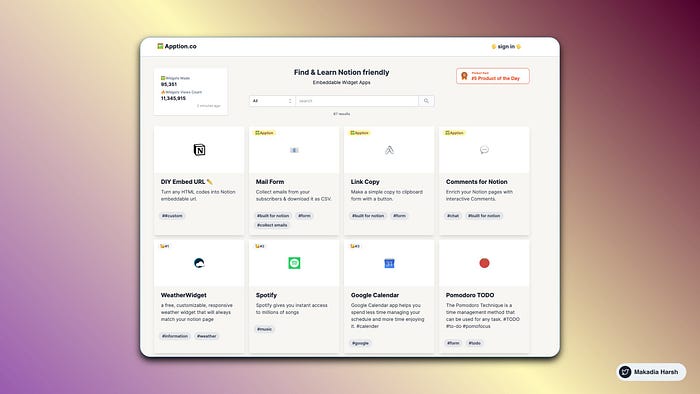
2. Embeddable Widget Apps for Notion
Add 3rd party apps embed or create a custom embed for your Notion Document.

3. Carbon
Create and share beautiful images of your source code. Start typing or drop a file into the text area to get started.

Carbon
4. Peppertype
Generate better content copies in seconds with the power of Artificial Intelligence. Expanding your content for writing blogs is easier than ever before. Get AI-Generated tweet ideas in seconds.

Peppertype
5. Poet. so
Capture and share Twitter posts as beautiful images. You could use this as social proof on your website.

Poet
6. Weekly Visitor Report
Get a weekly report of the companies visiting your website.

Clearbit
7. Smart Mockup
- Create stunning product mockups easily and online
- The fastest web-based mockup tool
- No experience or skills needed, super easy-to-use

Smartmokcup
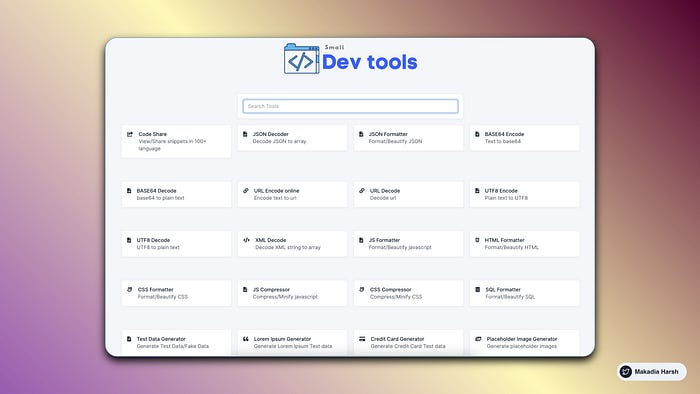
8. Small Dev tools
Handy developer tools with a delightful interface. Provide 20+ tools that help developers with commonly performed tasks like Encoding/Decoding, Minifying, Test Dummy data set, and a lot more.

Small Dev tools
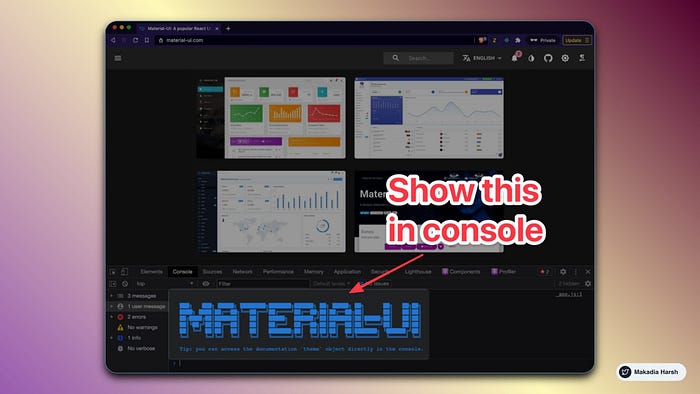
9. Show beautiful message in the console
FIGlet is a program for making large letters out of ordinary text.

FIGlet
10. A Visual Type Scale
Understand and visualize the difference between different font sizes, REM vs. EM Values. Check the preview in real-time to see how it looks

Visual Type Scale
11. Remove Background from Image
Remove backgrounds 100% automatically in 5 seconds with zero clicks.

Remove BG
12. Responsively
Develop responsive web apps 5x faster!

Responsively
13. Metatags
Meta Tags is a tool to debug and generate meta tag codes for any website. Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter, and more!

Meta Tags
14. ReadMe
Link
The easiest way to create a README file in minutes visually

ReadMe
15. Storytale
High-class illustrations for web and mobile projects. Make your project eye-catching with awesome characters. Use it both for commercial and personal purposes.

Storytale
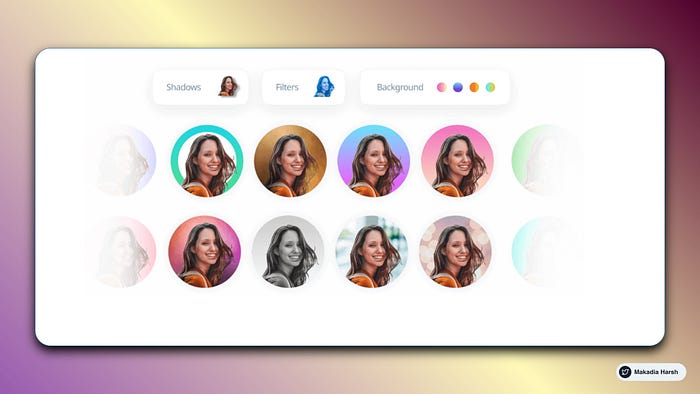
16. Profile Pic Maker
Make an awesome profile picture from any photo

Profile Picture Maker
17. SigmaOS
Fly through your work. The browser that makes you faster and better at working on the web.

Sigma OS
'프로그래밍' 카테고리의 다른 글
| 창의성을 부르는 메모 활용법 (0) | 2023.10.24 |
|---|---|
| 2023년 소비자 온라인 쇼핑 비중 89.6%, 멤버십 만족도 ‘쿠팡 로켓와우’ 1위 (0) | 2023.10.18 |
| 하지만 삶이 숨 쉬는 것이라고 생각한다면 정말 무언가를 놓치고 있는 것입니다. (0) | 2023.10.13 |
| 머스크 알고리즘 (0) | 2023.10.11 |
| [SUDOKU] 스도쿠 게임 (0) | 2023.09.27 |
