http://designshack.net/articles/freebies/30-innovative-new-jquery-plugins/
 30 _Innovative_New_jQuery_Plugins_Design_Shack.mht
30 _Innovative_New_jQuery_Plugins_Design_Shack.mht
Responsive Touch-Friendly Audio Player
This responsive audio player is the perfect example of jQuery at work. You simply include the plugin codes and create any typical HTML5 audio element. This will automatically be converted into a touch-friendly audio player with a dazzling CSS3 user interface.
Sidr
I am sure plenty of designers & developers recognize the sliding side menu. This became popularized from iOS mobile applications using sliding menu buttons in the toolbar. And now this effect may be replicated for websites using only jQuery and the Sidr plugin. Check out the live demo and see how this could work in your own projects.
Imageloader
Do you remember seeing all these lazyload image plugins? There are so many various options, and even some free open source WordPress plugins have been released. This particular image loader plugin follows a much nicer example with all images loading in a sequential order, following a fading effect. The live demo is a prime example of how you can apply this to your website.
Swatches
Although Swatches may not have a practical use in many website layouts, it is a wonderful jQuery plugin for toying with specific colors. This plugin will create a div area using a palette of related colors based on your input choice. Generating your own color scheme may be difficult and this is a unique open source tool for the job.
Hot on Facebook
Hot on Facebook is a rather obscure idea. But the plugin does work perfectly in all standards-compliant browsers, so for those who enjoy Facebook sharing this is for you! Hot on Facebook will take a URL and check the total number of FB shares. Then it will be displayed on the page as a social media sharing badge.
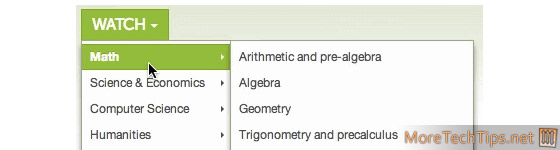
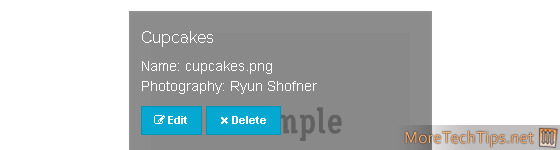
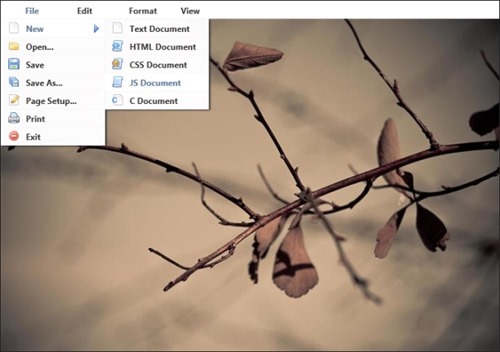
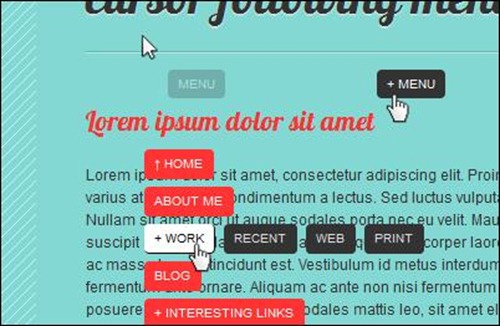
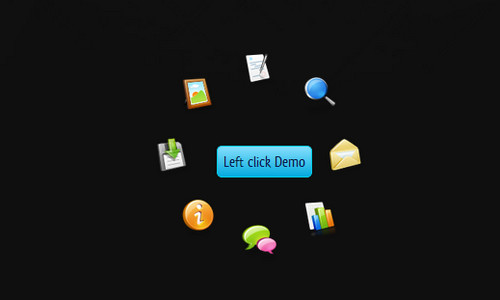
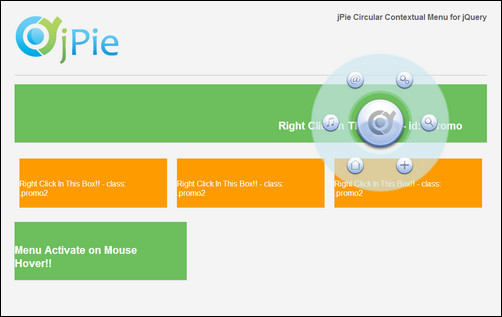
Toolbar.js
The open source Toolbar.js script is fairly easy to run, but has its limitations. This plugin will create a small tooltip menu of icon links which appears on any element you choose. It can be immensely powerful coupled with a user profile or other icon-command interface. However the effect is rather obscure, so don’t be surprised if you have a hard time fitting this into your layout.
jQuery PowerTip
As for handling regular tooltip hovers you may consider jQuery PowerTip. This is a fairly new plugin released as open source on Github. You can check out the live demo to see a better example, but the simplest explanation is creating tooltip popup menus when hovering over some HTML element.
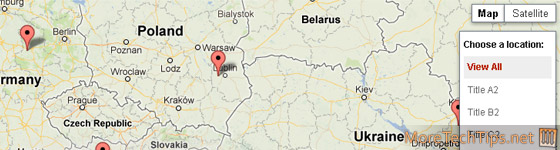
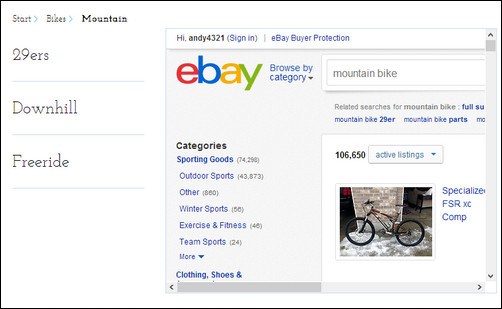
jqTimeline
The jQtimeline plugin offers very unique functionality which I have never seen before. You can build a horizontal timeline with date events setup throughout the list. In this way, users may click on an event to display more information. It certainly has its practical uses but will take a bit of custom code to get working properly.
Swipebox
The Swipebox plugin is a mobile responsive jQuery image gallery. This is especially designed for mobile webapps and websites which are made responsive for smartphones and tablets. The image gallery will take up the entire screen, and you can even touch-to-swipe between other images in the slideshow.
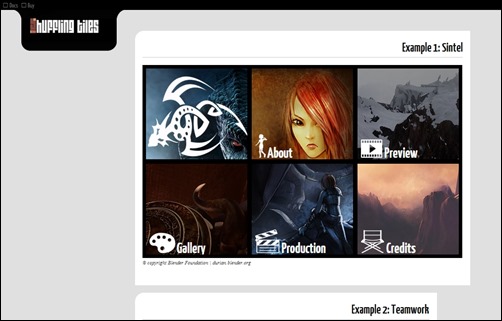
MixItUp
MixItUp has a lot of various custom options and I would say this is closer to an intermediate jQuery plugin. You will need to understand a few concepts when customizing the default setup and adding this into your page. But it will allow quick sorting of elements within a set gallery like portfolio items, images, photographs, and so much more.
jQuery Spellchecker
Designers who are familiar with the in-browser spellcheck may be a fan or may completely hate it. This jQuery plugin offers a different solution where you may edit the callback function to display related vocabulary. It is a daring plugin which is completely free to use, but also requires a bit of customization to get working correctly.
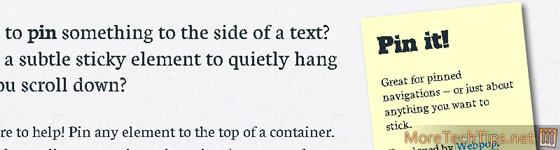
ScrollUp
ScrollUp is in my top 5 new favorite plugins just for its ease of use and pre-built styles. Simply include the JS files into your webpage and setup the offset distance from the top. Then after a visitor scrolls beyond this limit a small fixed div will appear in the bottom corner. It is an excellent alternative to coding your own button from scratch.
Nod Frontend Validation
Nod is a frontend validation plugin for HTML input forms. Using jQuery you may setup the actual basis for what is considered good and bad data, then check these values after the user submits the form. It will not go through until all of the criteria are met.
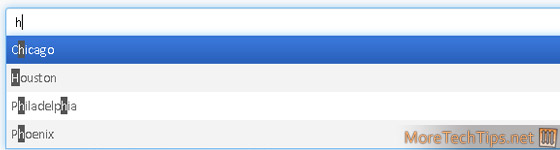
Select2
Select dropdown menus have always been stuck in their own CSS styles. There are some posts online which delve into customizing your own select menu, but often not supported by all browsers. This jQuery plugin Select2 is an enhancement on the typical HTML select field. Just include the plugin within your heading and all select menus can be updated with a small bit of code.
Tooltipster
Aside from the other great jQuery tooltip plugin, I have to recommend Tooltipster for their alternative codebase. I have used Tooltipster in a few projects and it works just as described. Many of the options are so easy to implement, and this allows developers to customize their own tooltips with just a few CSS properties.
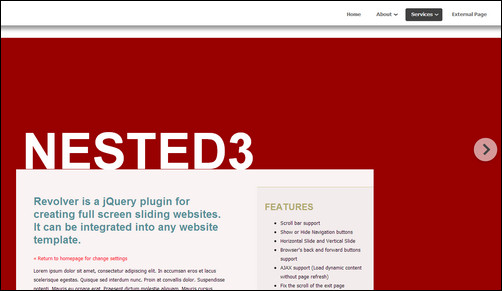
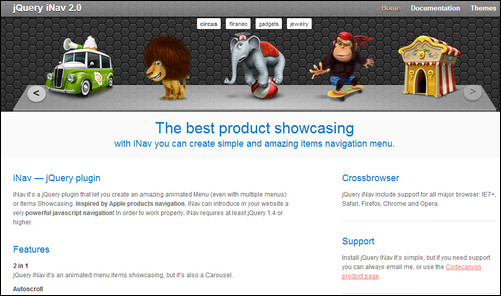
Vortex
This strange carousel-style plugin allows you to create a dynamic rotating panel of elements. The jQuery Vortex plugin is fairly new, and there are still updates being applied on a regular basis. However I think it is worth a mention since the techniques are still not as mainstream as you might expect.
iCheck
iCheck is one of the best jQuery plugins I have ever found to update your input fields. Checkboxes and radio buttons will receive a totally new look when you choose the proper skin and color style. I will admit that iCheck is a bit deceiving with so many confusing options at first. But the more you practice the easier it will get to include this plugin within your website(s).
Any List Scroller
ALS or Any List Scroller is a typical jQuery plugin for image slideshows. But instead of displaying the images in a bigger view, they are rotated like a typical homepage items scroll container. There are options to include arrows on both sides and allow visitors to manually switch between internal elements.
Tumbo
Tumbo is a fairly rudimentary plugin for quickly displaying a feed out of your Tumblr blog. This can be updated to display the contents from any Tumblr blog just by using the subdomain URL. Obviously not everybody will have a need for this, but it is good to know that developers are working their way through APIs like Tumblr built into JavaScript plugins.
Spectragram
Speaking of APIs – this Spectragram plugin is a quick method for accessing photos off Instagram. You simply include the JS files into your header and then specify a user or search query. The Spectragram plugin will pull all related results and link back to the original shot.
jQuery Stripe
The jQuery Stripe plugin offers a more traditional image gallery. Each photo will only display as a small vertical sliver which you may click to show the whole image. There are also arrows on the right and left sides to change between views. I don’t think it is the best option but it can be an offbeat solution for atypical website layouts.
SocialCount
SocialCount handles another strange feature which does get a lot of requests. This plugin will allow you to quickly pull out the numbers for Twitter, Facebook, and Google+ shares. Merely enter the target URL and you can display social media badges anywhere in your webpage.
Custom Scrollbar Plugin
jQuery Custom Scrollbar is a fascinating plugin which deserves a lot of attention. This has been online for quite a while now, but the effects still never cease to amaze. You can quickly make a div element with an overscroll feature using these custom scrollbars. It is perfect for handling custom content which should not take up the entirety of the layout.
Smallipop
Smallipop is yet another beautiful jQuery tooltips plugin. You should look at some of the examples to see how this would be implemented. Each tooltip plugin follows its own rules and they may or may not appeal to everyone. But I think Smallipop is a great choice for developers getting started in JavaScript libraries.
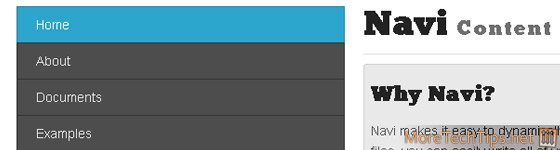
jPanelMenu
jPanelMenu is another popular jQuery plugin for using a sliding navigation. You may quickly include these codes within your website to add the effects on any page. Just target the open/close element and whenever the user clicks, it will display your hidden navigation. Take a peek at the live demo to see this effect in action.
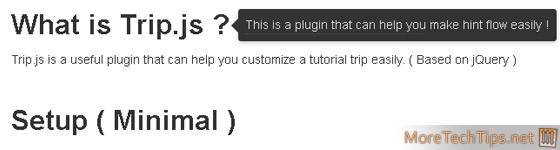
Intro.js
Intro.js is an introduction guided tour plugin for jQuery. There are a lot of options and custom settings you may choose, but this also allows for a more unique website performance. I think Intro.js is the best jQuery plugin for creating a guided website tour. The CSS is easily malleable and you can demo with all sorts of different layouts.
Lightbox_me
The list of shadowboxes and lightboxes has grown tremendously since 2011. I think the jQuery plugin Lightbox_me is another beautiful example of this feature. You can setup images, forms, videos, and other HTML right within a modal lightbox. The JS codes are easy to learn and the plugin does not require a whole bunch of custom edits.
jQuery Carousel
I think the abitgone jQuery Carousel is definitely a peculiar option. This will display prev/next links right within the image div encapsulating all of the other images. It looks really nice in smaller spaces and you can resize the example to anything you need. I feel it is worth looking into but it may not come out as your favorite option.
Superbox
Are you familiar with how Google Images currently displays results? This is how jQuery Superbox works using your own static images. Visitors have the ability to browse thumbnails and once they click, a new div will open up displaying the full image. I really like this plugin because the user experience mimics Google very closely. And since people are already familiar with Google it provides a seamless exchange of data without much confusion.
KGallery
KGallery is another beautiful jQuery image gallery with slideshow features. The default icons are not permanent and you can obviously update other bits of the user interface. What really catches my attention is the option to include smaller image thumbnails within the gallery design. It is a fairly simple plugin to setup and I would recommend testing the live demo to see how you feel about the implementation.
jQuery Litelighter
Plenty of great syntax highlighters have been released over the past few years. But jQuery Litelighter is another plugin I really appreciate for the simplicity and graceful nature. You can generate highlighted syntax for nearly any popular language, and it should work using any of the most common web browsers.
bxSlider
bxSlider simply has one of the best user experiences for an image slideshow. You can implement this right onto your homepage or within any other page of the site. It will provide a solid design for users who are familiar with image slideshow features. Also the jQuery codes are very minimalist and do not bog down the website over long loading times.
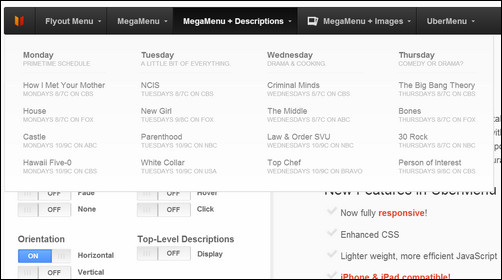
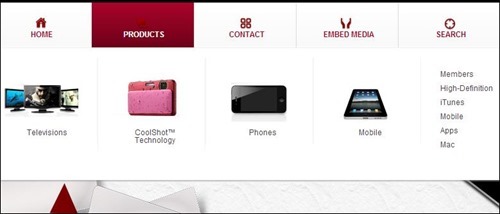
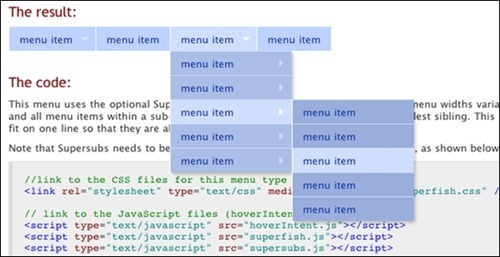
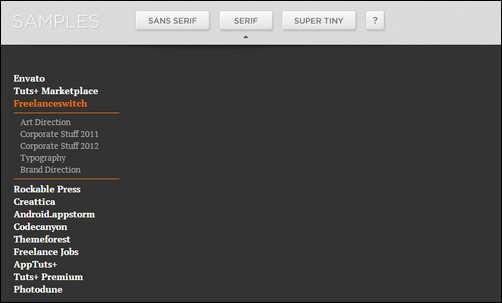
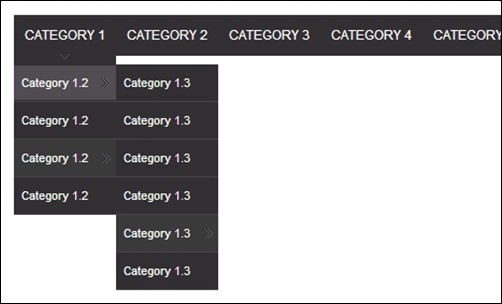
MeanMenu
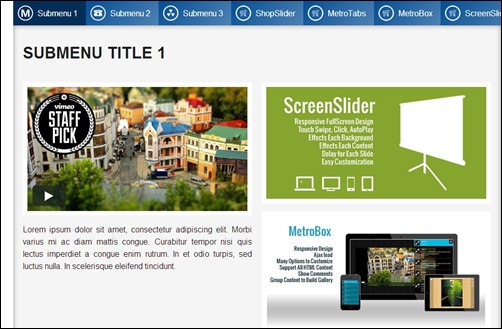
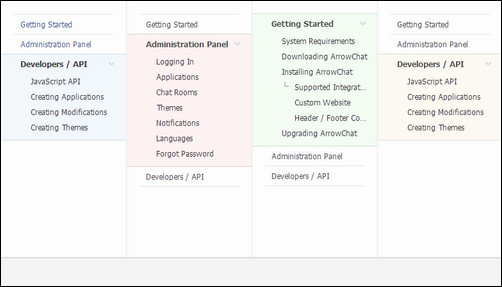
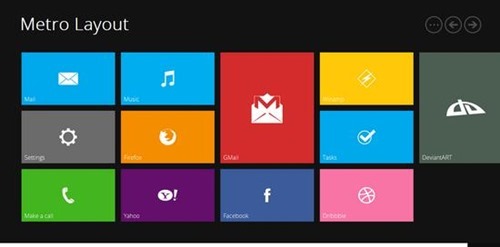
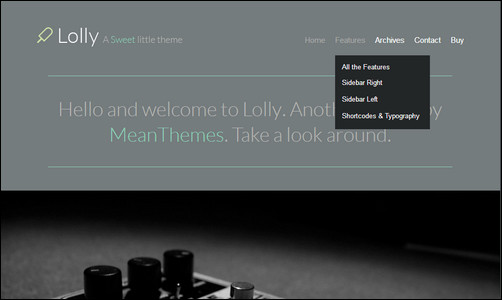
The MeanMenu plugin is a newer release and certainly worth looking into. I really like how the default navigation design will automatically resize based on the total number of internal links. Also you can include sub-menu links which offers visitors a quicker view of your nav menu. The design is not a great choice for everybody, however it is a solid plugin and may prove useful on some website projects.
'프로그래밍 > Script' 카테고리의 다른 글
| 25 New Script Libraries and Plugins on GitHub (0) | 2013.06.12 |
|---|---|
| CodeVisually에 6월 1일부터 올라온 컨텐츠들~ (0) | 2013.06.12 |
| [JAVASCRIPT] select 관리 (0) | 2013.06.05 |
| Windows — Full-screen scrolling windows (0) | 2013.06.03 |
| Cytoscape.js (0) | 2013.06.03 |