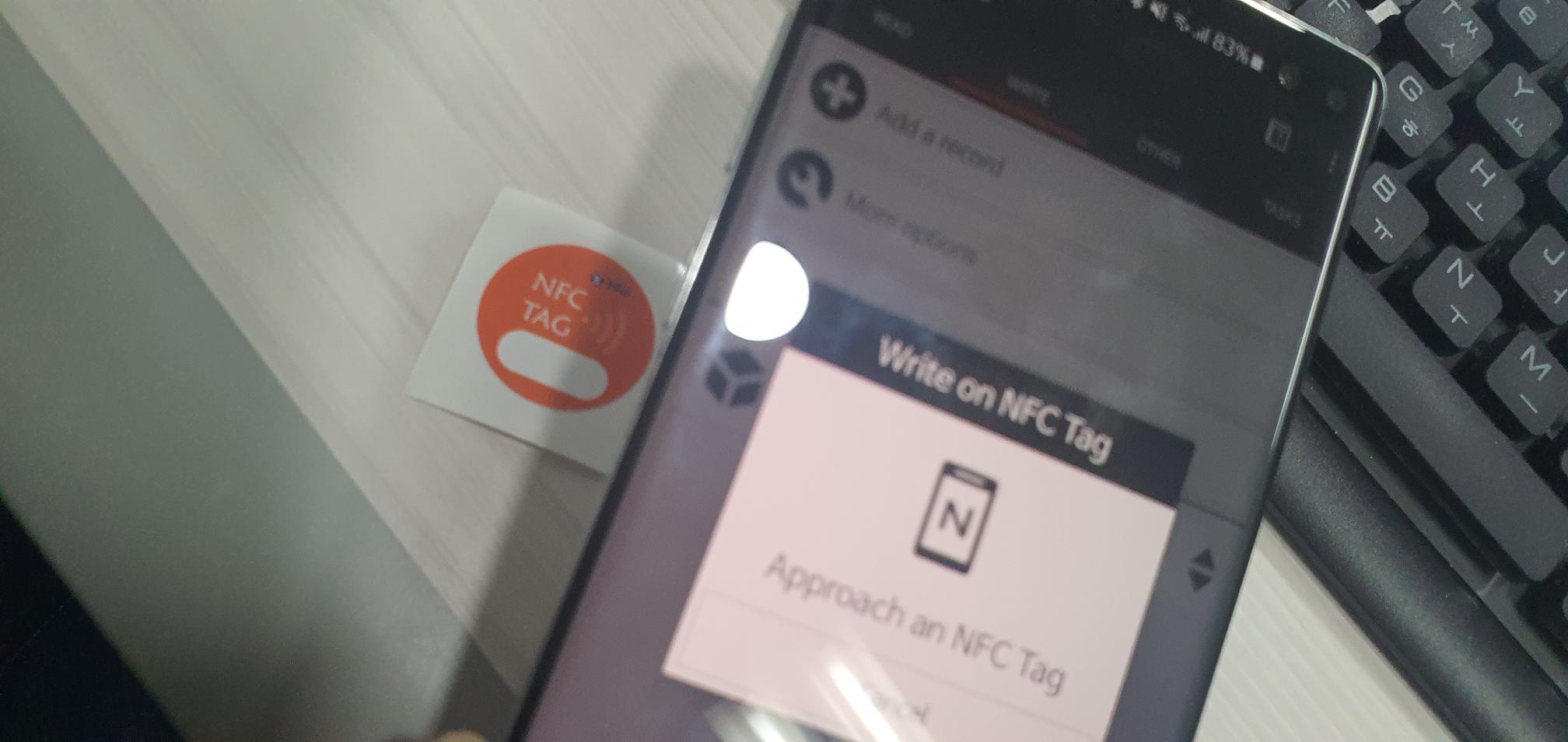
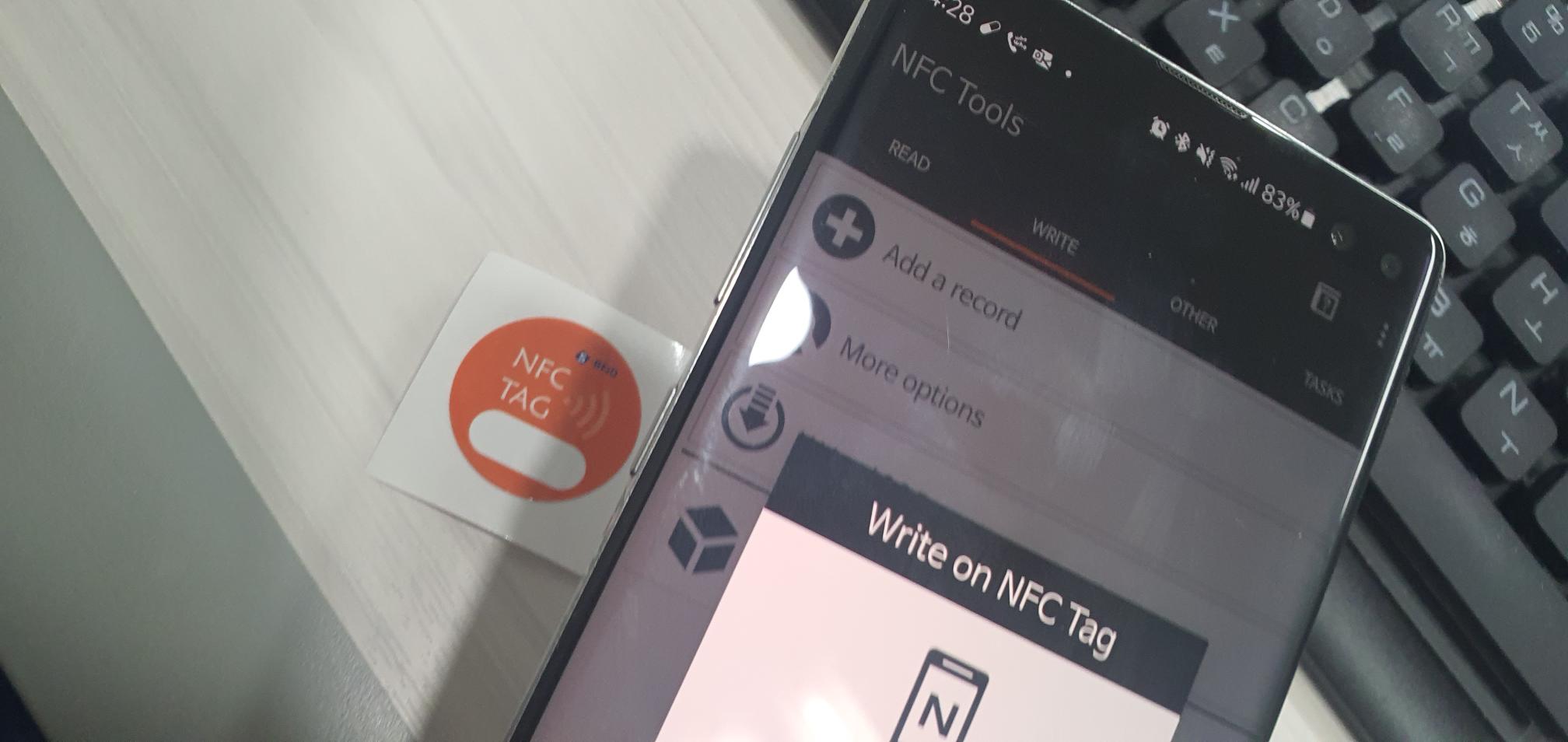
NFC 태그를 구매해서 NFC Tool을 이용한 태그 등록
play.google.com/store/apps/details?id=com.wakdev.wdnfc&hl=ko
NFC Tools - Google Play 앱
NFC Tools is an app which allows you to read, write and program tasks on your NFC tags and other RFID compatible chips. All you need to do is get your device close to an NFC chip to read the data on it or execute tasks. Simple and intuitive, NFC Tools can
play.google.com




'프로그래밍 > App' 카테고리의 다른 글
| 안드로이드 ADID 확인 (0) | 2021.03.11 |
|---|---|
| MS Azure 사용안하는데 과금이 돼서 취소/환불 받기 (0) | 2020.12.22 |
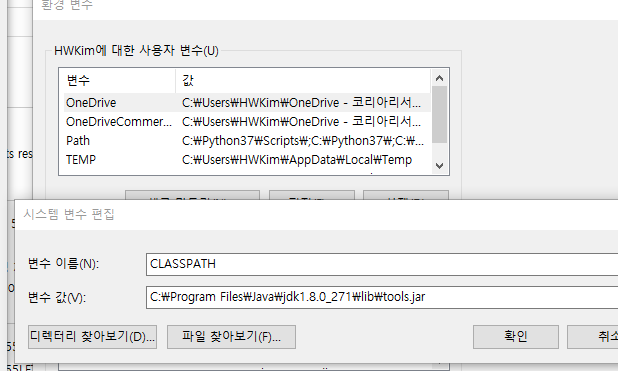
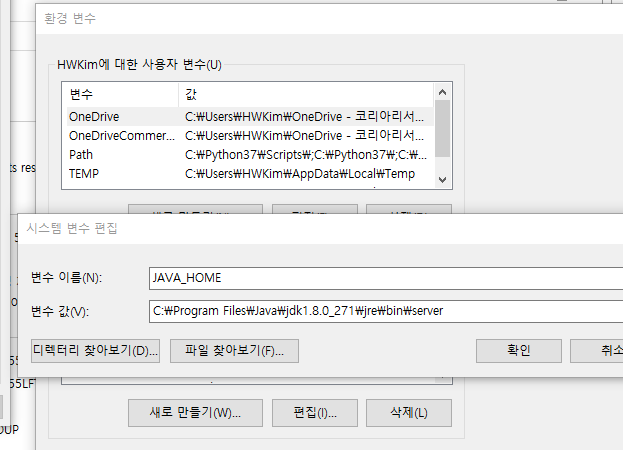
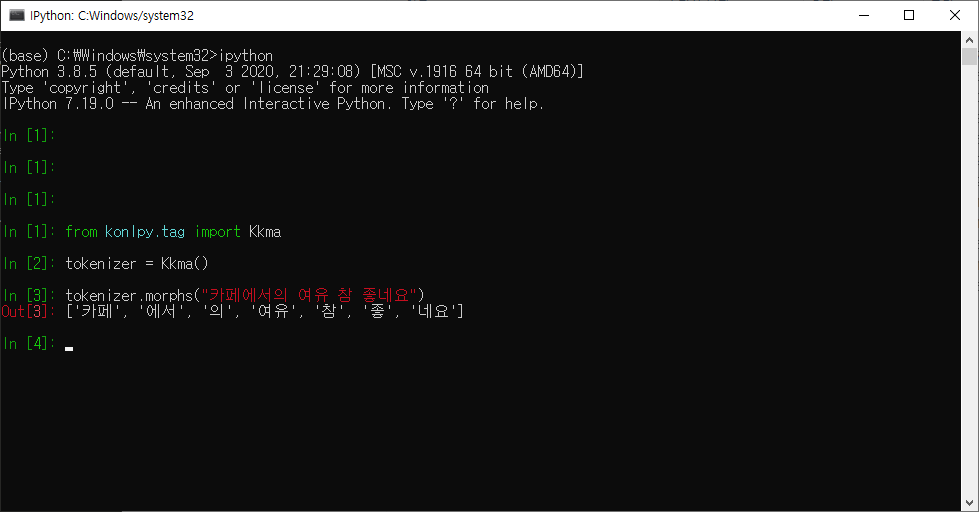
| [JAVA] jdk8 다운로드, Konlpy jvm 에러 해결. No JVM shared library file (jvm.dll) found. Try setting up the JAVA_HOME environment variable properly (0) | 2020.12.02 |
| [콘솔] ConEmu - Windows Terminal : DOS 창, CMD창 (0) | 2020.11.26 |
| 카톡 오픈채팅 ‘방장봇’ 생긴다 (0) | 2020.11.13 |