Notepad++
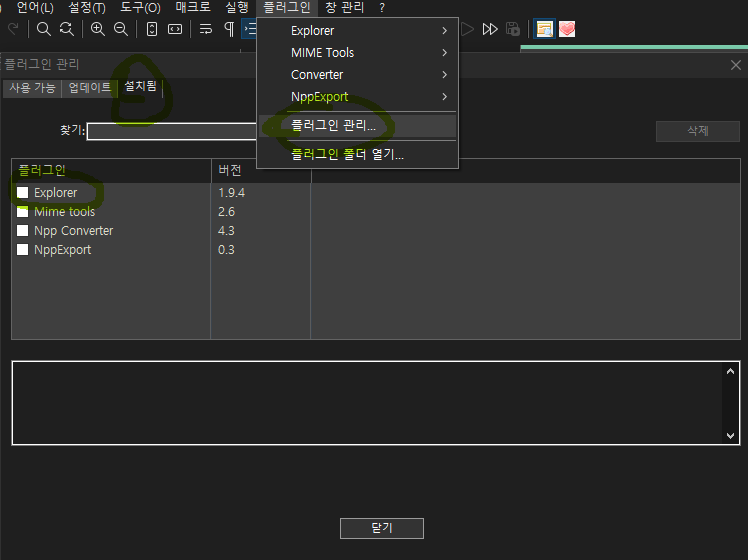
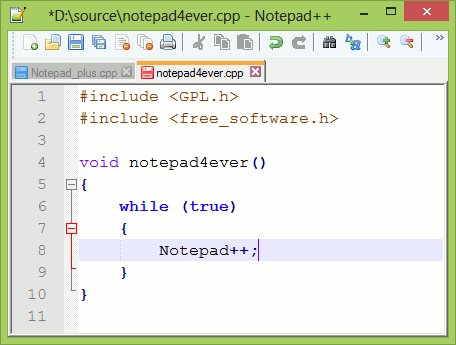
노트패드를 처음 설치시에는 아래처럼 개별 파일 형태로만 볼수 있다. 폴더 구조로 보고 싶을 경우 Explorer라는 플러그인을 설치 해서 해결 가능하다. 상단 메뉴에서 플러그인 - Plugin Manager - Show Plugin Manager 의 리스트 중에서 Explorer 체크 박스 선택한 후에 Install

Download : https://notepad-plus-plus.org/
Notepad++
What is Notepad++ Notepad++ is a free (as in “free speech” and also as in “free beer”) source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GNU General Public Lice
notepad-plus-plus.org
What is Notepad++
Notepad++ is a free (as in “free speech” and also as in “free beer”) source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GNU General Public License.
Based on the powerful editing component Scintilla, Notepad++ is written in C++ and uses pure Win32 API and STL which ensures a higher execution speed and smaller program size. By optimizing as many routines as possible without losing user friendliness, Notepad++ is trying to reduce the world carbon dioxide emissions. When using less CPU power, the PC can throttle down and reduce power consumption, resulting in a greener environment.

'프로그래밍' 카테고리의 다른 글
| API - Application Programming Interface (0) | 2021.11.08 |
|---|---|
| KUBERNETES(K8S) 란? 쿠버네티스 - Kubernetes, K8s (0) | 2021.11.08 |
| 노 코드 툴, 버블앱스 https://bubble.io/ (0) | 2021.11.05 |
| infobyip - IP 주소 정보 찾기 (0) | 2021.10.26 |
| Windows 10에서 God Mode 실행 아이콘 만들기 [Step by Step] (0) | 2021.10.21 |