About Starbucks India:
Starbucks is renowned for sourcing and roasting the finest whole-bean coffees, creating a global haven for coffee enthusiasts. Beyond exceptional coffee, Starbucks promises a delightful experience with pleasant service in a welcoming atmosphere.
- Mission: Inspire and nurture the human spirit, one person, one cup, and one neighborhood at a time.
- Vision: Establish Starbucks as the world’s leading purveyor of the finest coffee while staying true to their unshakable beliefs.
Key Statistics:
- Starbucks operates in 75 countries, boasting 27,000 outlets and generating over $22 billion in annual revenue.
- The Starbucks app has seen significant growth, with 125.15K total web visitors in the last six months 500,000+ downloads on Google Play, and 100,000+ downloads on the App Store.
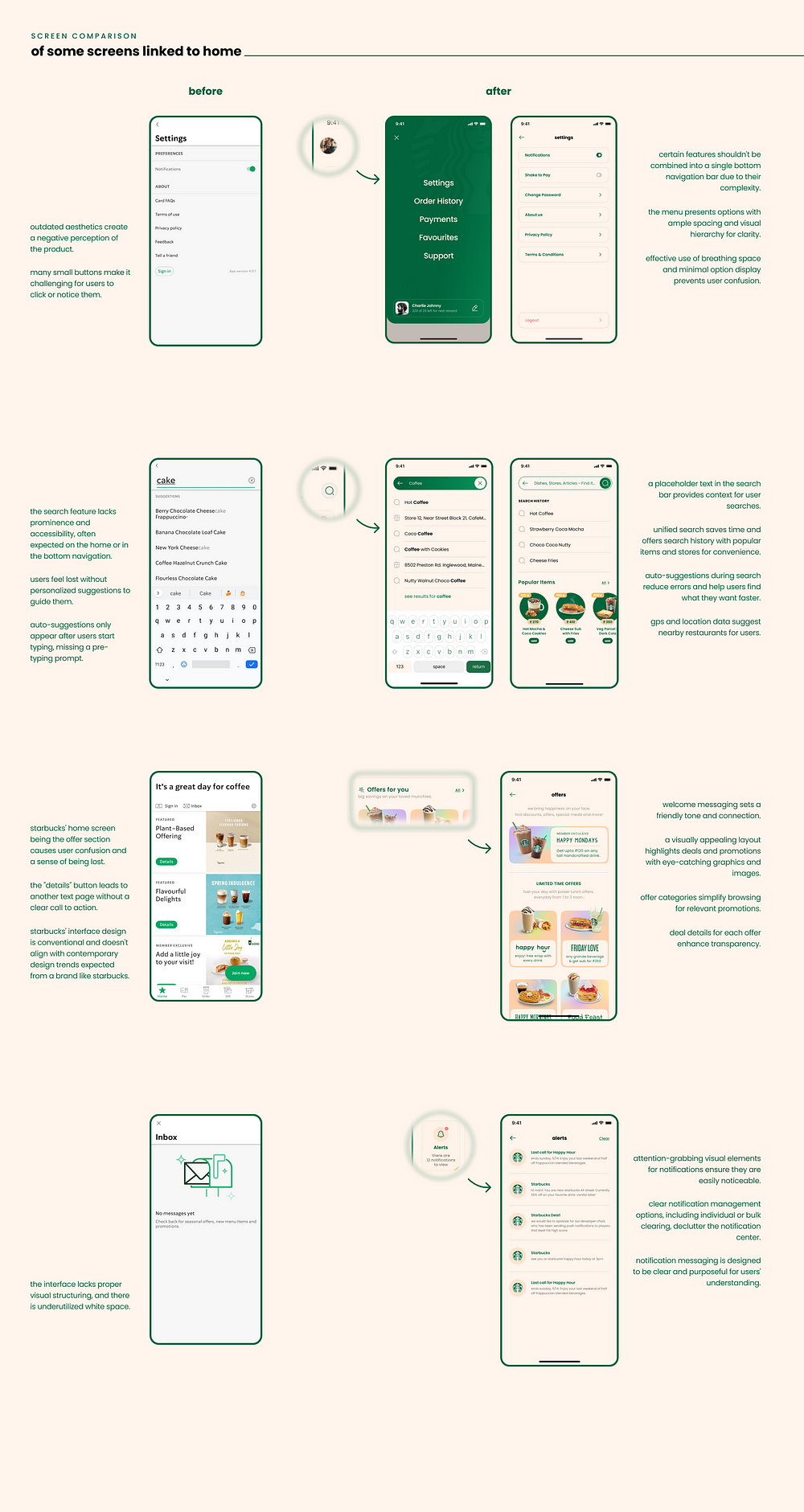
UI/UX Case Study: The Starbucks App Revamp You’ve All Been Waiting For…
In this article, I’ll outline my approach to refining and enhancing the user experience of the Starbucks India Mobile App.
bootcamp.uxdesign.cc

'프로그래밍 > Style & Design' 카테고리의 다른 글
| 58 rules for beautiful UI design (0) | 2024.05.17 |
|---|---|
| 비전 프로 출시 D-2 (0) | 2024.01.31 |
| 10 Powerful CSS Properties that Every Web Dev must know (0) | 2023.08.29 |
| [ICON] ion-icon 아이콘 사용하기 (0) | 2023.08.24 |
| [CSS] Magic inspired Social Share Button (0) | 2023.08.24 |

